MVC
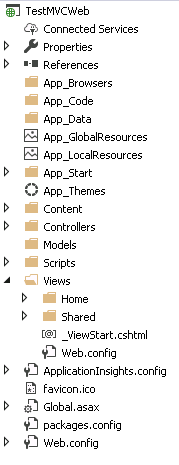
Project Folder

A Beginner's Guide to ASP.NET Application Folders
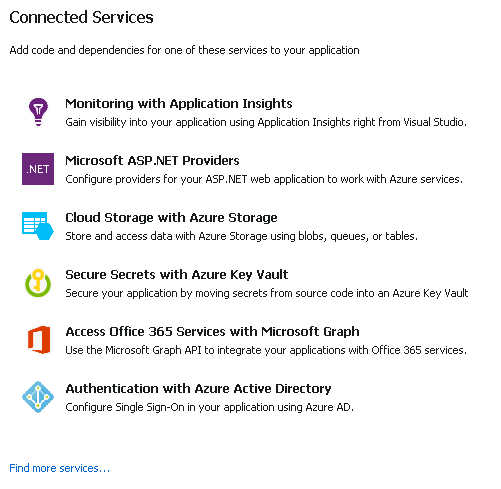
Connected Services
Add Connected Service

App_Data folder
App_Start folder
Content folder
Controllers folder
Controllers folder contains controller class files. Controllers handles users' request and returns a response. MVC requires the name of all controller classes to end with "Controller".
Models folder
Models folder contains model class files. Typically model class includes public properties, which will be used by controllers to hold and manipulate application data.
Scripts folder
Views folder
Views folder contains html files for the application. Views folder includes separate folder for each controllers. For example, all the .cshtml files, which will be rendered by HomeController will be in Views/Home folder.
The Shared folder under View folder contains all the views which will be shared among different controllers e.g. layout files.
Files
Global.asax
Default Global.asax for MVC
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
Model
View
Controller
ModelState
ModelState is a property of a Controller representing a collection of name and value pairs that were submitted to the server during a POST. It also contains a collection of error messages for each value submitted.
ModelState has two purposes: to store the value submitted to the server, and to store the validation errors associated with those values.
Caching
For .net Framework
[OutputCache(NoStore = true, Duration = 0)]
For .net Core:
[ResponseCache(NoStore = true, Duration = 0)]
ActionResult
View
RedirectToAction
JSON
Content
public ActionResult GetFilesInFolder(string homedir)
{
return Content(jsonString, "application/json");
}